Fonts: Cardo + Poppins + Cormorant Garamond
Colors: #f6ecec #ebd5d5 #e6c9c9 #d6a6a6 #c68383
First post image: 1200px+
Profile + featured boxes: 600-800px
Sidebar image: 400-500px
Go to:
- Installation — how to install the theme and make sure it's responsive
- Basics — header settings, menu setup, social icons, etc
- Widgets — slider, profiles, featured boxes, etc
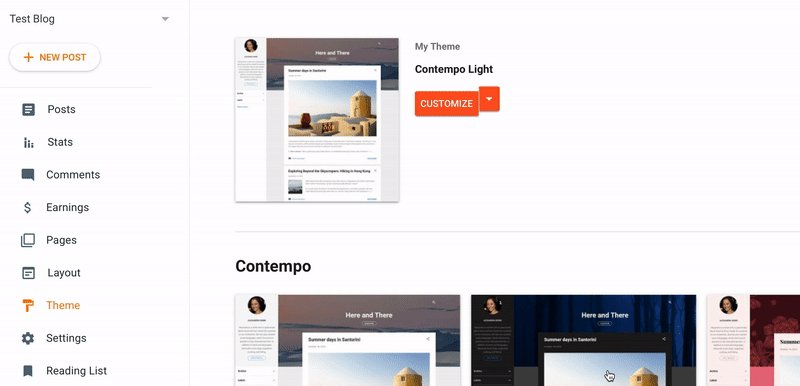
01 Installation
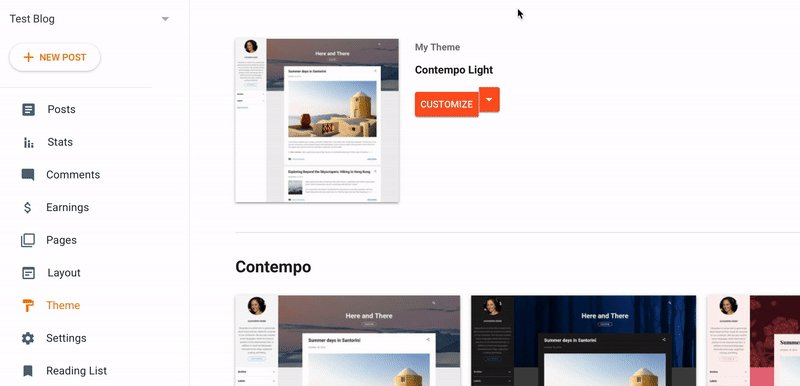
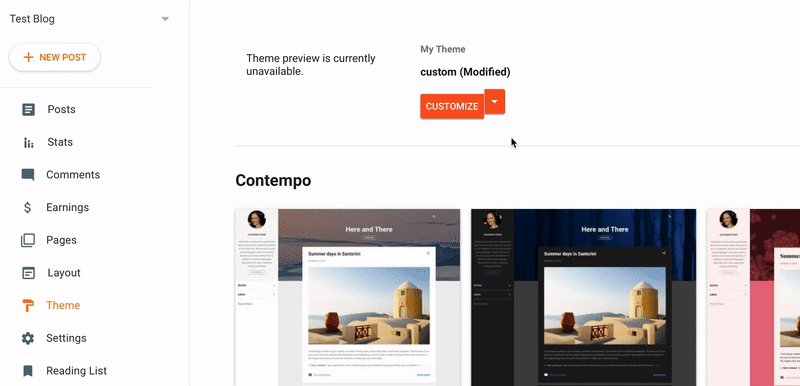
- Go to Theme
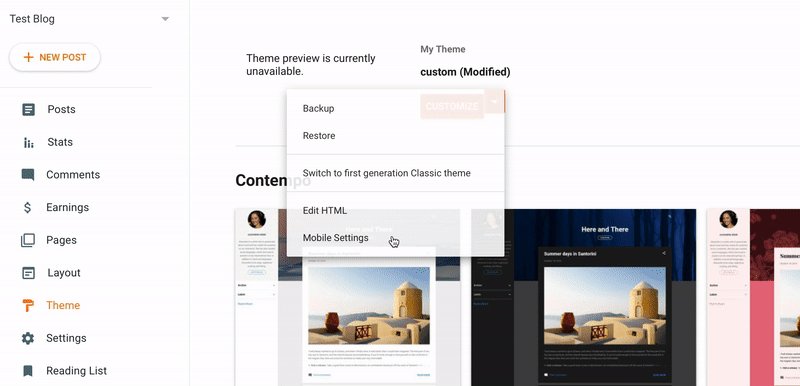
- Click on the arrow next to "Customize"
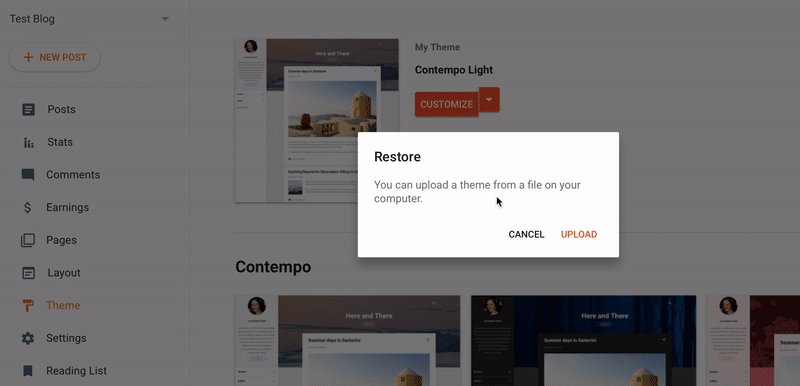
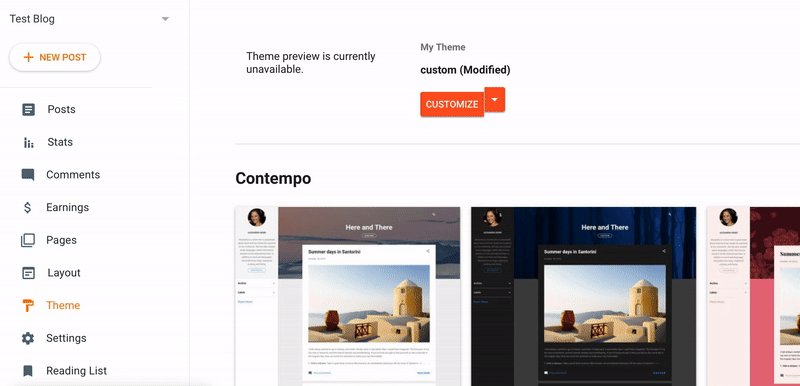
- Select "Restore" and upload the xml file
If you get an error, activate one of Blogger's default themes and then try to upload the xml file again.

If the theme is not responsive
- Go to Theme
- Click on the arrow next to "Customize"
- Select "Mobile Settings"
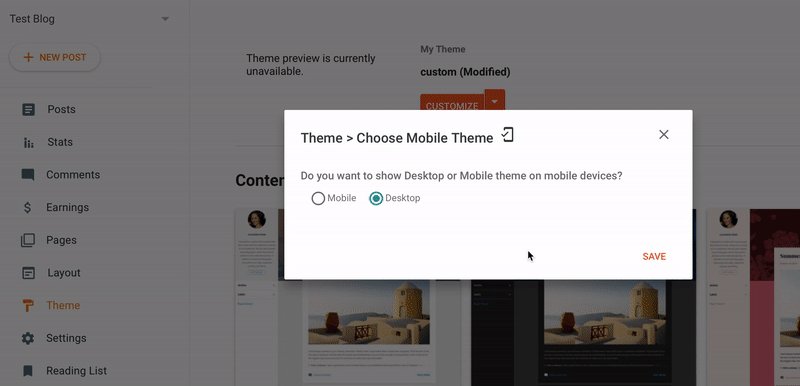
- Check "Desktop" and save the changes

02 Basics
03 Widgets
Avoid removing any of the widgets; if you want to hide a widget, go to Layout > open it > uncheck Show [widget-type] (Image, HTML/JavaScript, etc). I have edited the HTML of some of the widgets to make them look a certain way, so removing and adding them again will undo the changes and they wont look as they do in the demo.
- Slider settings
- Profile (home & sidebar)
- Featured boxes
- Signup forms
- Instagram feed
- Pinterest feed
- YouTube feed
- Popular posts
- Featured post
- Search form
- Contact form
- Set up a Links page
- Add a post signature
If there's a problem...
You can head over to the troubleshooting page. If you are unable to find a fix, feel free to contact me.

No comments:
Post a Comment