You can add up to 6 featured boxes (they are Image widgets). To display them in a grid, add them to Home 2 (Grid) or Home 5 (Grid).
You can use the featured boxes to highlight important pages or labels on your blog.
01 How to set up the featured boxes
- Go to Layout
- Open the first "Featured Box Title" widget from Home 2 (Grid)
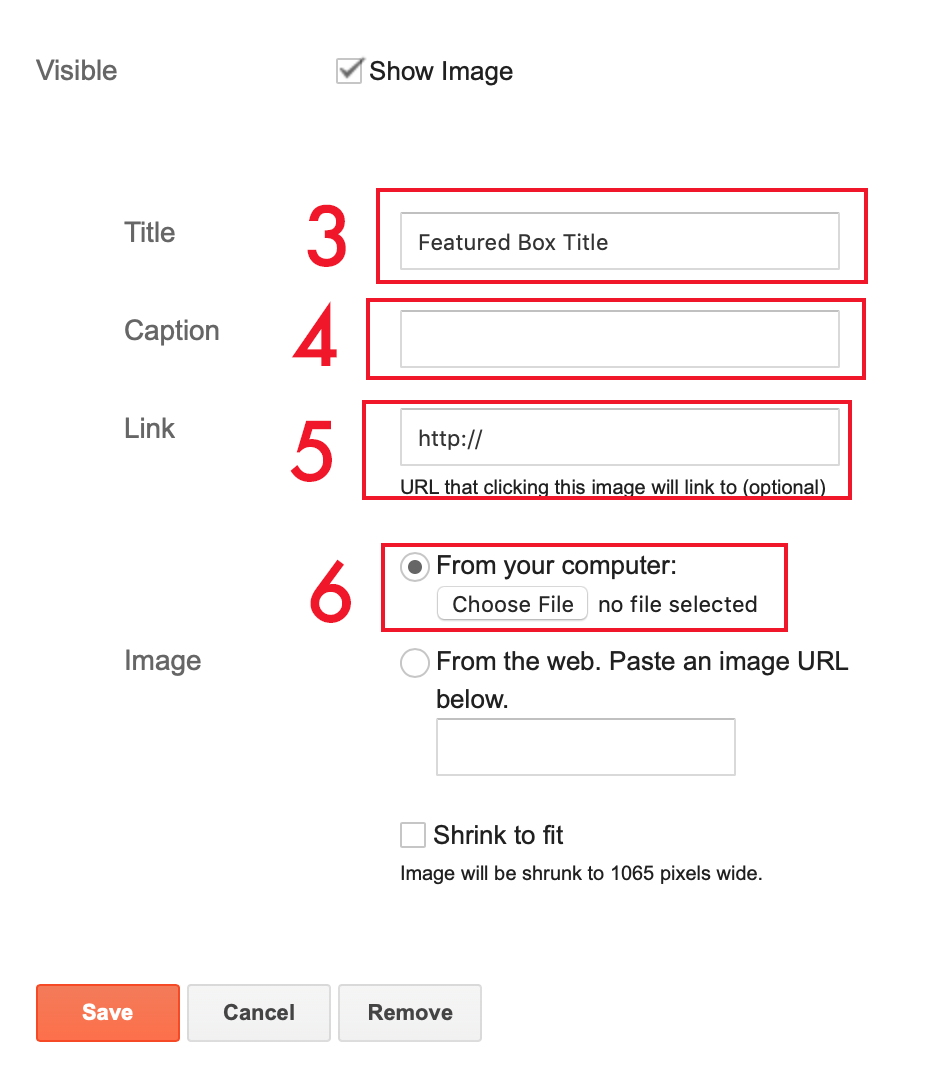
- Replace "Featured Box Title" with your own title
- Add your tagline to the Caption field (not every theme has captions for the featured boxes)
- Add your link to the Link field
- Click on "Choose file" to upload your image
- Repeat for the rest of the "Featured Box" widgets (you don't have to use all of them)

02 How to add a title above the featured boxes
If you want to add a title like the demo (ex.: "imogen's topics"), do this:
- Go to Layout
- Add a HTML/JavaScript widget to "Home 2 (Grid) Header" (or "Home 5 (Grid) Header" - depends on where you've added the featured boxes)
- Add your title to the Title field

No comments:
Post a Comment